投稿、固定ページの閲覧数をカウントして人気記事一覧を作成するプラグインは、「WP-PostViews」や「WordPress Popular Posts」プラグインなど利用されているプラグインが多くあります。
ただ、取得された閲覧数データを簡単に利用することが難しいですね。
閲覧データだけ利用したい場合、どのようにデータを取り出すのかが分かりにくいのです。
その点、、「WP-PostViews」プラグインは、カスタムフィールドに閲覧数が保存されるので直接取り出すことが出来て、テーマに組み込みやすいと思います。
当ページでは、「WP-PostViews」プラグインを利用して、サイドバー用の画像付き人気記事一覧を作成してみようと思います。
WP-PostViewsプラグインのインストールと有効化
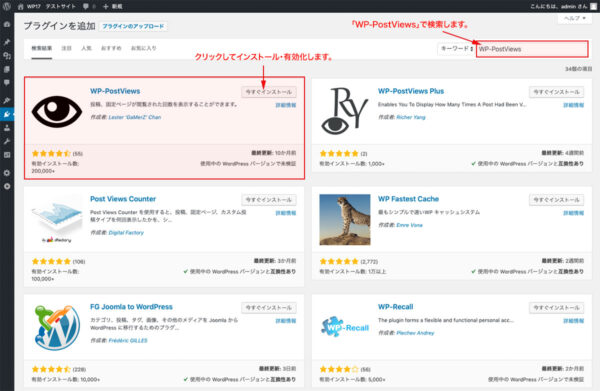
管理画面の「プラグインを追加」から、「WP-PostViews」を検索してインストールし、そのまま有効化します。
WP-PostViewsプラグインの設定
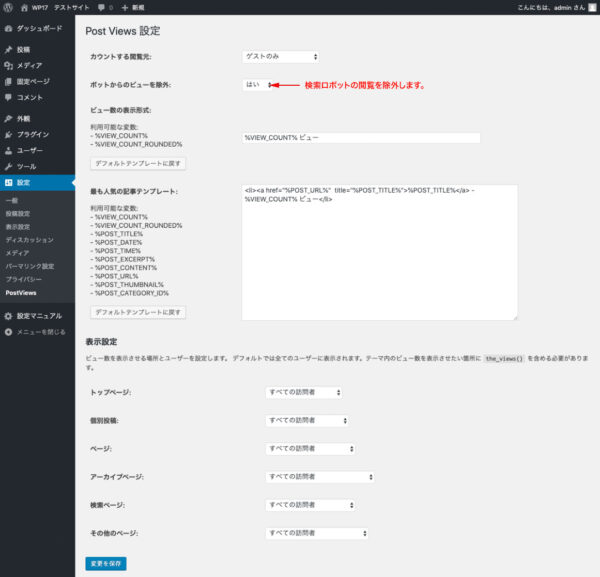
管理画面の「設定」−「PostViews」をクリックすると、次の設定画面が表示されます。
特に設定する箇所はありませんが、検索ロボット巡回はカウントしないように設定します。
投稿の閲覧数で記事を並べ替える
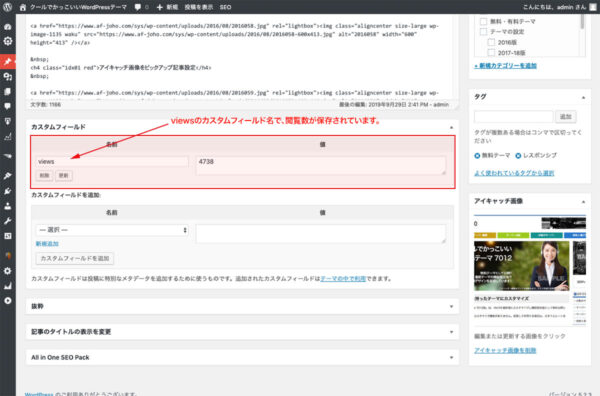
「WP-PostViews」プラグインが取得した閲覧数は、次のように「views」の名前でカスタムフィールドに格納されます。

カスタムフィールドの値で記事を並べ替えるには、次の様に記述します。
$args = array( 'post_type' => 'post', 'meta_key' => 'views', 'orderby' => 'meta_value_num', ); $query = new WP_Query( $args );
では、実際に当サイトの記事を閲覧数の多い順に5記事抽出してみましょう。
<?php $arg = array( 'post_type' => 'post', 'meta_key' =>'views', 'orderby' => 'meta_value_num', 'order' => 'DESC', 'posts_per_page' => 5 ); ?> <ol> <?php $the_query = new WP_Query( $arg ); if ( $the_query->have_posts() ) : while ( $the_query->have_posts() ) : $the_query->the_post(); ?> <li><?php echo the_title( ); ?></li> <?php endwhile; endif; ?> </ol>
実際は、次の様に表示されます。
(枠は、勝手に追加しています。)
画像付きで人気記事を表示する
当ページのサイドバーのような人気記事一覧をサムネイル(アイキャッチ画像の)付きで表示してみましょう。
まず、サムネイルの表示ですが、
the_post_thumbnail()
で表示させることができます。
前述の投稿一覧の前に、小さなサムネイルを表示させると
<?php $arg = array( 'post_type' => 'post', 'meta_key' =>'views', 'orderby' => 'meta_value_num', 'order' => 'DESC', 'posts_per_page' => 5 ); ?> <ol class="p-test"> <?php $the_query = new WP_Query( $arg ); if ( $the_query->have_posts() ) : while ( $the_query->have_posts() ) : $the_query->the_post(); ?> <li><?php the_post_thumbnail(); ?><?php echo the_title( ); ?></li> <?php endwhile; endif; ?> </ol>
※画像の大きさはCSSで指定しています。
当サイトのサイドバーの人気記事は?
当サイトのサイドバーで表示している人気記事も「WP-PostViews」プラグインで取得した閲覧数を基に、抽出して並べ替えています。
※実際はウィジェットとして、表示数等を設定出来るようにしています。
なお、表示用のCSSも例示して起きますので、参考になるといいですね。
<div class="rank-post">
<?php
$arg = array(
'post_type' => 'post',
'meta_key' =>'views',
'orderby' => 'meta_value_num',
'order' => 'DESC',
'posts_per_page' => 5
);
?>
<?php $the_query = new WP_Query( $arg );
if ( $the_query->have_posts() ) :
while ( $the_query->have_posts() ) : $the_query->the_post(); ?>
<div class="r-post">
<?php if ( has_post_thumbnail() ): ?>
<div class="img-set"><a href="<?php echo get_permalink(); ?>"><?php the_post_thumbnail(); ?></a></div>
<?php endif; ?>
<h5><a href="<?php echo get_permalink(); ?>"><?php echo the_title(); ?></a></h5>
<p><?php echo wp_html_excerpt(get_the_excerpt(), 50, '・・・'); ?></p>
<div class="clr"></div>
</div>
<?php endwhile; endif; ?>
</div>
文字の大きさや改行幅は適当ですので、利用される場合は調整してください。
.rank-post {
margin-top: 10px;
padding: 0 10px;
overflow: hidden;
}
.rank-post .r-post {
margin-bottom: 10px;
padding-bottom: 10px;
}
.rank-post h5{
display: block;
padding: 0 0 5px ;
font-size: 1em;
line-height: 1.0em;
font-weight: bold;
}
.rank-post .r-post p {
font-size: 0.7em;
line-height: 1.2em;
color: 666;
}
.rank-post .r-post .img-set{
float: left;
margin-right: 8px;
max-width: 120px;
border: 1px solid #CCC;
display: block;
overflow: hidden;
}
このページで表示すると違和感がありますが、サイドバーならうまく収まるかも・・・?