ブログ等での「グーグルアドセンス」広告は、サイトに最適化されて表示されますね。
つまり、いつも同じ広告ではなく広告が切り替わって、収益化を計っているいるのです。
しかし、ASPのバナー広告を同じように設定しても、いつも同じ広告を表示することになります。少しでも効果を上げるために、複数の広告をランダムに表示させることが出来ないか考えてみました。
プラグインで広告をランダム表示させる

さすが「WordPress」ですね。プラグインがあります。広告やバナーをランダムでブログに表示させる「Ads by datafeedr.com」プラグインです。
「Ads by datafeedr.com」プラグインは、高機能で「表示回数の指定」や、「ランダム表示」はもちろん、「表示期間」まで設定できるようです。
しかし、「Ads by datafeedr.com」プラグインについては、他サイトにお任せすることにして、今回はプラグインを利用しないで広告をランダム表示させる方法について考えてみることにします。
PHPで広告のランダム表示を実現する
functions.phpにPHPを追加する
functions.phpに次のコードを追加します。
function coolweb_random_ads(){
$AdsSrc[0]='ここに広告コード';
$AdsSrc[1]='ここに広告コード';
$AdsSrc[2]='ここに広告コード';
$AdsSrc[3]='ここに広告コード';
$AdsSrc[4]='ここに広告コード';
$n = mt_rand(0,count($AdsSrc)-1);
return $AdsSrc[$n];
}
add_shortcode('random_ads', 'coolweb_random_ads');
ショートコードを設定して表示
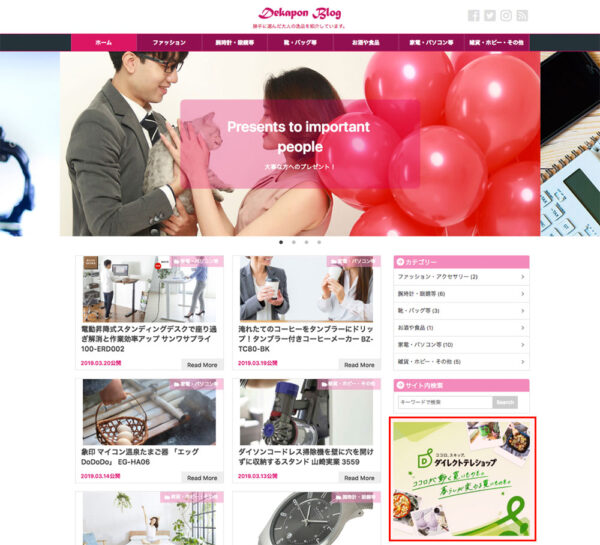
例えば、サイドバーにバナー広告を表示させる場合、「カスタムHTML」ウィジェットを利用します。
「カスタムHTML」ウィジェットに次のショートコードを記述すると表示します。
<div style="text-align: center">
//広告を表示させるショートコード
[random_ads]
</div>
※上記は、広告が中心に設定されるよう指定を追加しています。
ウィジェットでショートコードを使えるようにする
テーマによっては事前に追加されている場合がありますが、表示しない場合は下記のコードをfuctions.phpに追加してください。
//ウィジェットでショートコードを利用できるようにする
add_filter('widget_text', 'do_shortcode');

上記のコードを利用して表示させてみました。
まとめ
ランダム表示だけのシンプルなコードですので、「Ads by datafeedr.com」プラグインのような高度な設定はできません。
カテゴリーやページ単位で表示する広告を替えたり、表示期間を設定したりしたい場合はプラグインを利用して表示させることになるでしょう。
しかし、単に複数のバナー広告をランダム表示させる場合は利用価値があると思います。









コメントを残す