Classic Editorプラグインを利用する
WordPressでの投稿用エディタが新しくブロックエディタに変更されたため、以前からWordPressを利用している人にとっては違和感があるようです。
以前のエディタの様式で入力したい場合は、「Classic Editor」プラグインをインストールしてください。
ビジュアルエディタの利用
当テーマは、ビジュアルエディタがサイト表示となるべく同じになるように事前設定しています。
ビジュアルエディタをさらに便利に利用するために、補完プラグイン(TinyMCE Advanced等)の利用をお勧めします。
AddQuicktagプラグインの利用
「AddQuicktag」プラグインを利用する場合は、テキスト入力が入力しやすいと思います。
「AddQuicktag」プラグインについては次のページを参照してください。
https://www.af-joho.com/addquicktag/
当サイトで利用している「AddQuicktag」の設定ファイルは、下記からダウンロードできます。
→ http://www.af-partner.net/wpv17/coolweb.json
※右クリックして「リンク先を別名保存」を選択してPCにファイルを保存してください。
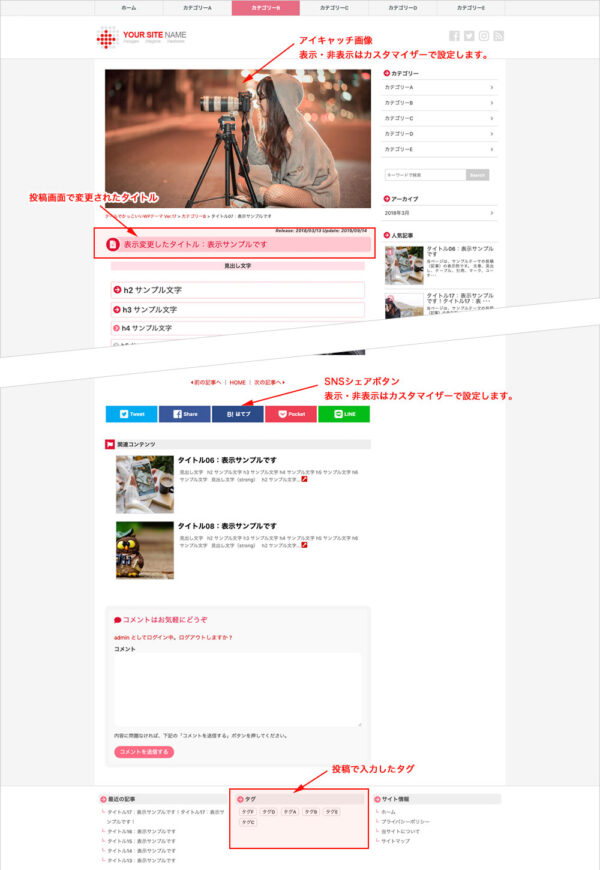
投稿(記事)表示の詳細

下図は投稿を表示したときの、各部の詳細です。
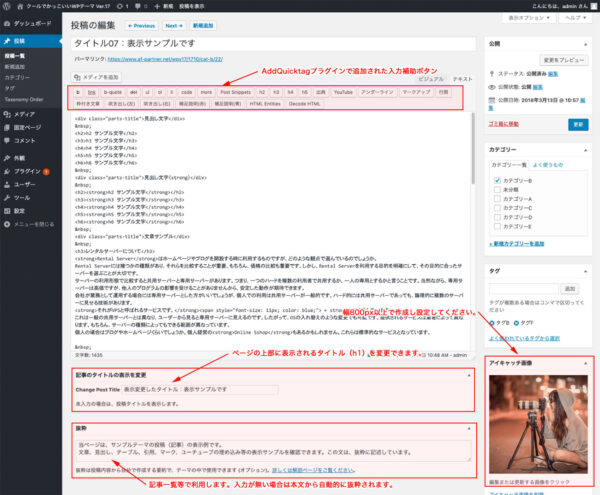
投稿(入力)の詳細
上記のサイト表示にするための、入力についての詳細です。

付則
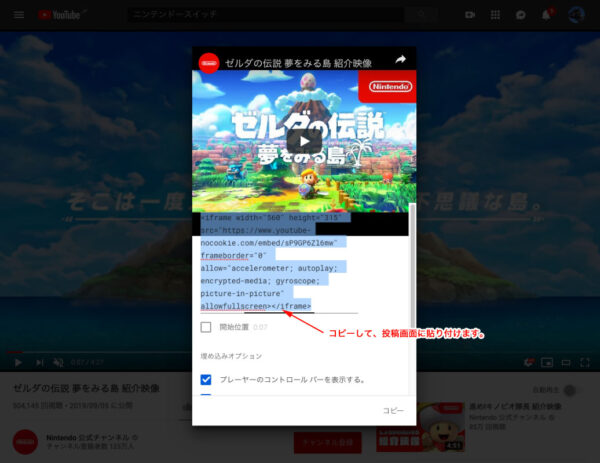
youtube動画の埋め込み

youtubenoの動画を表示して、下図のように埋め込みコードをコピーします。
取得したコードを投稿(テキスト表示)に貼り付けます。
レスポンシブ対応にするには、貼り付けたコードを、<div class=”youtube”> 〜 </div>で囲みます。
例えば、次の動画の場合は
次の用に指定します。
<div class="youtube"><iframe src="https://www.youtube-nocookie.com/embed/sP9GP6Zl6mw" width="560" height="315" frameborder="0" allowfullscreen="allowfullscreen"></iframe></div>
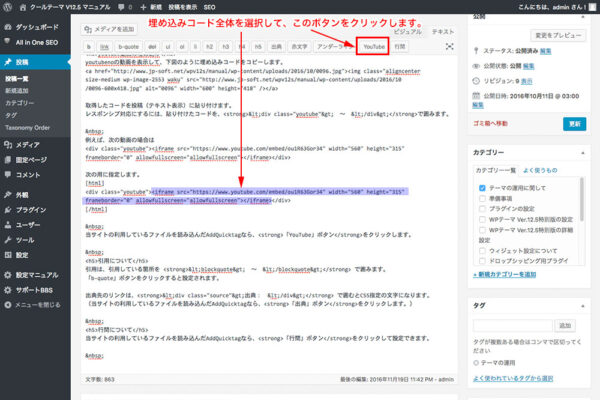
当サイトの利用しているファイルを読み込んだAddQuicktagなら、埋め込みコードを選択して、「YouTube」ボタンをクリックします。
ツイッターとインスタグラム
埋め込みコードをそのままWordPressに貼り付けて下さい。
引用について
引用は、引用している箇所を <blockquote> 〜 </blockquote> で囲みます。
「b-quote」ボタンをクリックすると設定されます。
出典先のリンクは、<div class=”source”>出典: </div> で囲むとCSS指定の文字になります。
(当サイトの利用しているファイルを読み込んだAddQuicktagなら、「出典」ボタンをクリックします。)
枠付き文章にする
枠付き文章は、<div class=”framed-text”> 〜 </div>で囲みます。
<div class=”framed-text blue“>と追加すると、枠の色が青になります。red、blue、green、pink等の色設定ができます。
このような枠付き文章になります。
行間について
当サイトの利用しているファイルを読み込んだAddQuicktagなら、「行間」ボタンをクリックして設定できます。







コメントを残す