「クールでかっこいいWPテーマシリーズ」は、ロゴ、ヘッダー画像、テキストや背景、メニューなどの色、文字の大きさ等「テーマカスタマイザー」で変更できます。
テーマカスタマイザーでの独自カスタマイズは、Ver.9から採用している機能です。
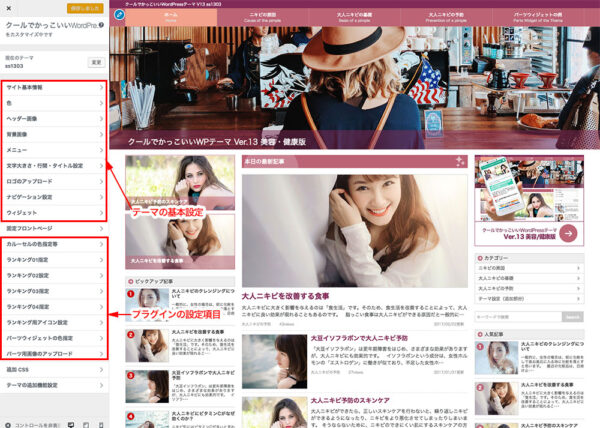
テーマカスタマイザーの概要
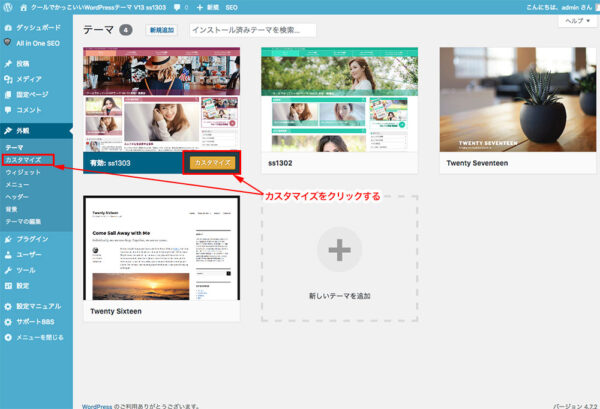
管理画面で「外観」ー「カスタマイズ」を選択します。
クリックしたら、次の「テーマカスタマイザー」の画面が表示されます。
テーマの基本色(色)を変更する
カスタマイザーの「色」で、基本色やリンク色等を変更すると、即座にプレビュー画面に結果が反映されます。

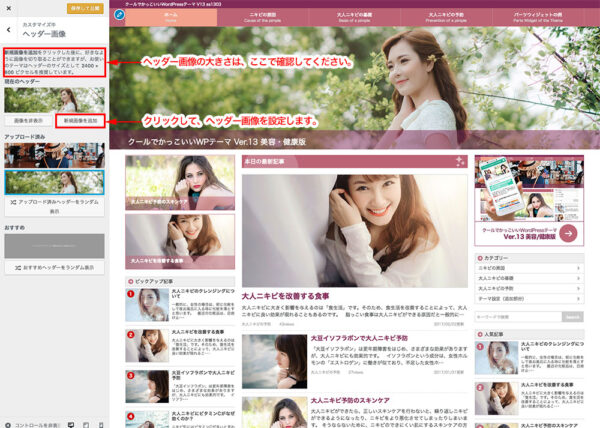
テーマのヘッダー画像を変更する
下図を参考に、ヘッダー画像を作成してアップロードして設定します。

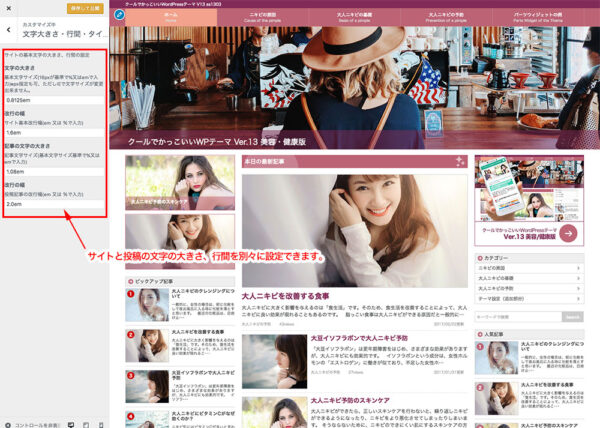
サイトの文字の大きさや行間を設定する
サイト全体と投稿ページを別々に設定することが可能です。デフォルトでは、投稿ページの文字を大きくしています。