当ページでサイト色を変更していますが、このように投稿や固定ページ単位でCSSを追加できるプラグインです。
coolweb-custom-css.zipをインストールして、有効化すると利用できます。

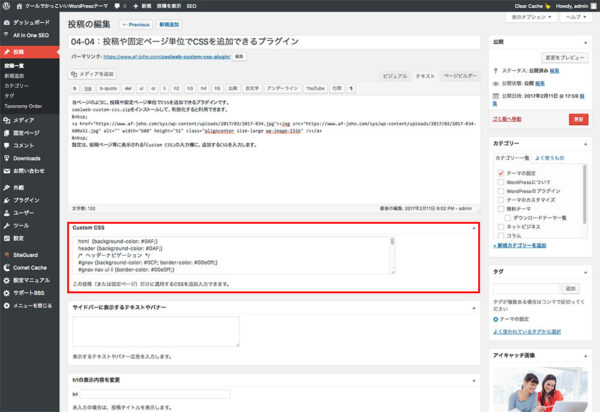
設定は、投稿ページ等に表示される「Custom CSS」の入力欄に、追加するCSSを入力します。

追加したCSSは、<?php wp_head(); ?>に出力されます。
<!-- Custom CSS -->
<style type="text/css">
a {color: #0044CC;}
a:hover {color: #C00;}
</style>
<!-- END Custom CSS -->
上記の様に、<!– Custom CSS –> 〜 <!– END Custom CSS –>に囲まれて出力されます。








コメントを残す