ヘッダーナビゲーションの設定
テーマカスタマイザーでナビゲーションを設定するには、先にナビゲーション用のメニューを作成する必要があります。
ナビゲーション用メニュー作成
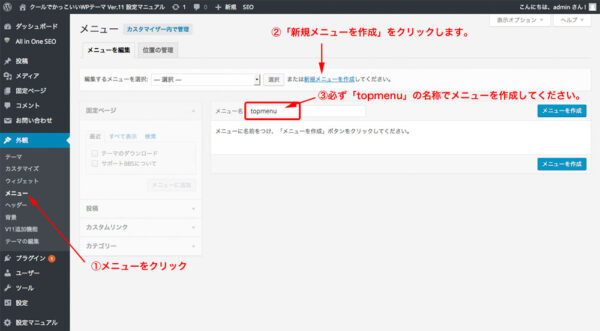
管理画面で下図のように、「メニュー」を選択します。
ナビゲーション用のメニューは、必ず「topmenu」のメニュー名で作成してください。
メニュー項目の入力・設定
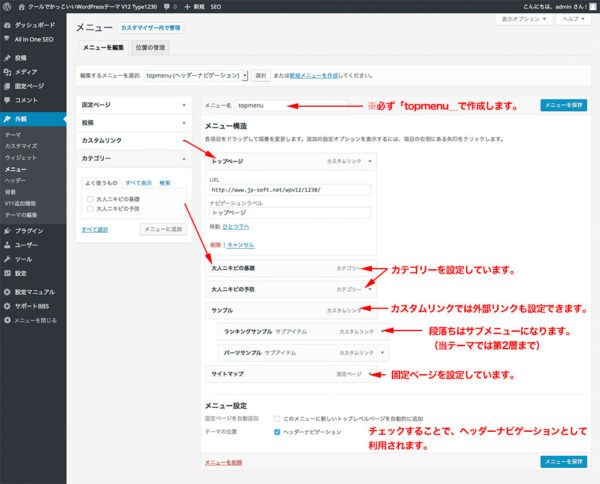
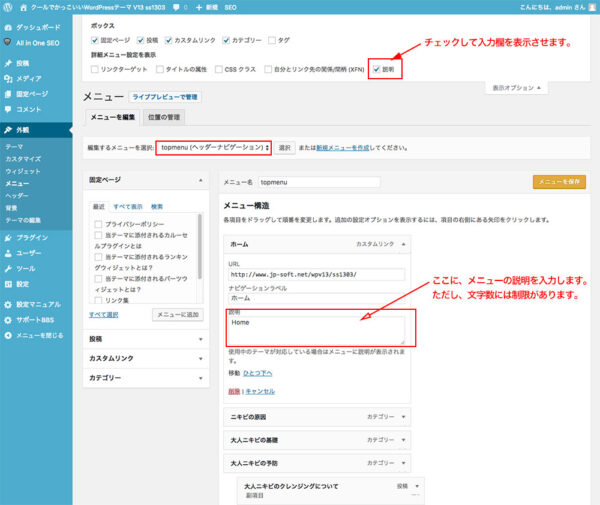
下図のように、メニュー項目を設定していきます。
メニューの入力・設定が終了したら、「ヘッダーナビゲーション」にチェックして、保存してください。
ヘッダーナビゲーション以外のカスタムメニューには、チェックの必要はありません。
「クールでかっこいいWPテーマ 美容・健康版」のヘッダーナビゲーションは、説明付きの2行表示です。
メニュー作成時に、下図の様に「説明」への記入が必要です。

※説明の入力が必要なのは、「ナビゲーション」のトップ階層だけです。