「コンテンツ用:横並び広告表示」ウィジェットを表示する
「クールでかっこいいWPテーマシリーズ」では、広告ウィジェット領域や「トップページコンテンツ」などに設置できます。
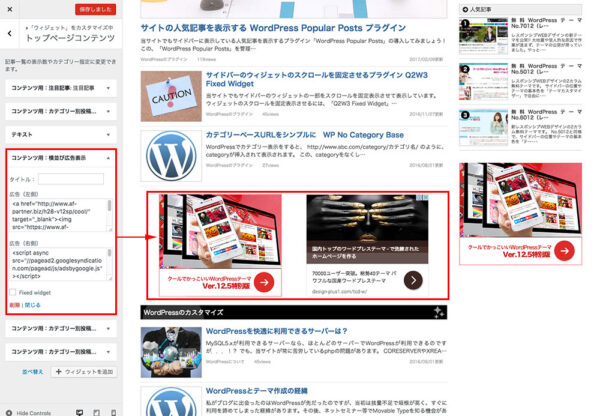
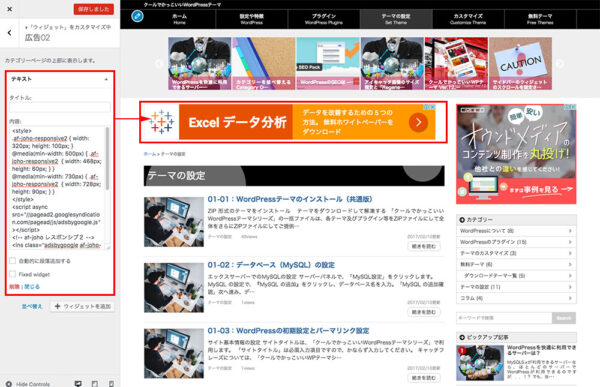
サンプルでは、トップページコンテンツに「コンテンツ用:横並び広告表示」ウィジェットを利用して、バナー広告を表示させています。

「コンテンツ用:横並び広告表示」ウィジェットは、スマートフォンでは左側の広告を非表示にしています。
アドセンス広告では特定の画面サイズのとき、広告ユニットを隠す方法が記載されています。
→ 広告ユニットを隠す(特定の画面サイズのときに広告を隠す場合)
したがって、当広告での非表示は規約違反にあたらないと判断することもできますが、非表示になる広告部分にアドセンスを設定する場合は自己判断にて設定していください。
規約違反を回避するには、左側(非表示にする側)の広告欄にはアドセンス広告ではなく、ASP等で提供される広告のご利用を推奨します。
しかしながら、アドセンス広告では、下記のようにコードの限定的な修正が許可されていて、ウィンドウ幅を指定して広告を非表示にすることができます。
決まった画面サイズにのみ広告を表示するには、CSS3 メディアクエリを使用して特定の画面サイズで広告を隠すように広告コードを変更します。変更方法については、次の例をご覧ください。
<style type=”text/css”>
.adslot_1 { display:inline-block; width: 320px; height: 50px; }
@media (max-width: 400px) { .adslot_1 { display: none; } }
@media (min-width:500px) { .adslot_1 { width: 468px; height: 60px; } }
@media (min-width:800px) { .adslot_1 { width: 728px; height: 90px; } }
</style>
<ins class=”adsbygoogle adslot_1″
data-ad-client=”ca-pub-1234″
data-ad-slot=”5678″></ins>
<script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script>この例では、画面の幅が 400 ピクセル未満の場合は広告が表示されません。
上記の様に、アドセンスでは限定的にコードの修正が許可されているのです。
したがって、左側に設置した「アドセンス広告」を非表示にすることも可能です。
アドセンス広告は、「レスポンシブ」を利用します。
テーマがレスポンシブWEBデザインを採用していますので、アドセンス広告もできれば「レスポンシブ」対応の広告を利用しましょう。

当サイトでは、以下の様にウィンドウ幅で、広告を切り替えています。
<style>
.af-joho-responsive2 { width: 320px; height: 100px; }
@media(min-width: 500px) { .af-joho-responsive2 { width: 468px; height: 60px; } }
@media(min-width: 730px) { .af-joho-responsive2 { width: 728px; height: 90px; } }
</style>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- af-joho レスポンシブ2 -->
<ins class="adsbygoogle af-joho-responsive2"
style="display:block"
data-ad-client="ca-pub-1234"
data-ad-slot="5678"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
また、スマートフォン表示ではナビゲーションメニューをオーバーレイで表示するテーマがあります。
オーバーレイでアドセンス広告が隠れるような配置は規約違反になる場合がありますので、広告設置には十分ご注意ください。