プラグインのインストール・有効化
クールテーマ Ver.12.5特別版に添付のプラグインをインストールして、有効可します。

最新版は、「Coolweb Beauty Carousel」です。
カルーセルの設置場所は、デフォルトではヘッダー下及びフッター上部に設定する仕様ですが、表示には「ショートコード」を利用していますので、投稿や固定ページなど設置場所を選びません。
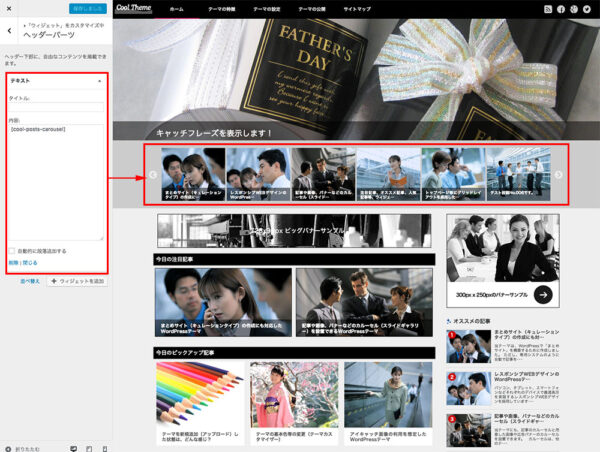
サンプルサイトでは、テキストウィジェットに「ショートコード」を記述して表示させています。
なお、テキストウィジェットでショートコードを利用するには、functions.phpに追記が必要になります。
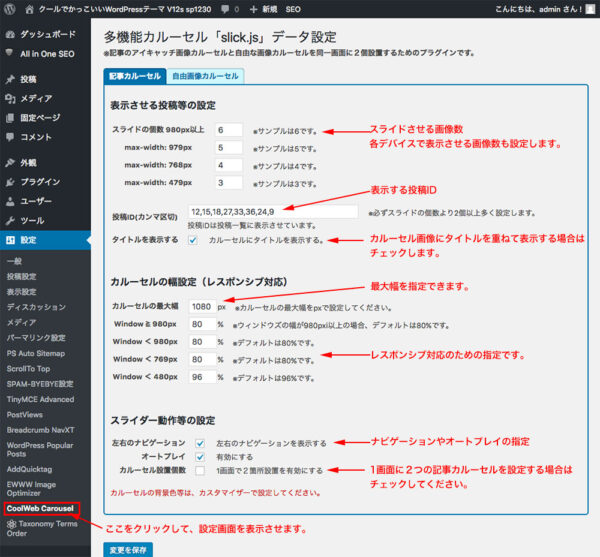
カルーセルの設定は、「設定」> 「CoolWeb Carousel」で行います。
記事(投稿)のカルーセル設定
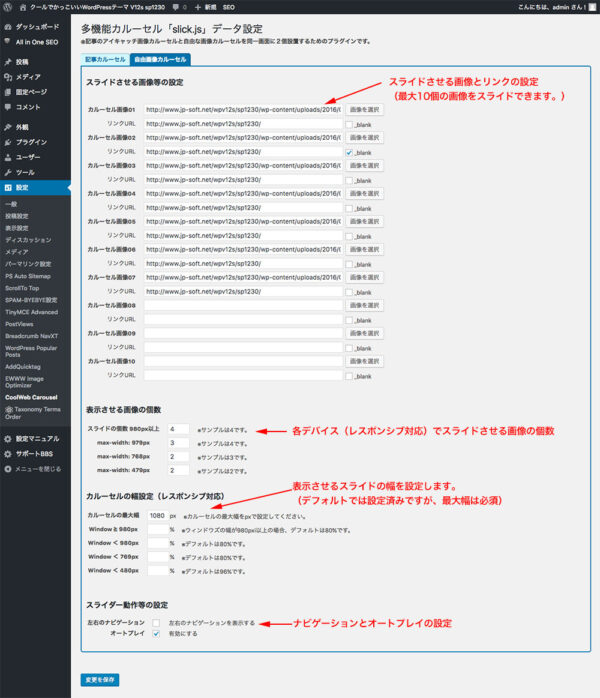
画像や広告バナーのカルーセル設定
カルーセルを表示させる
1)テーマに直接記述する場合は、
■記事カルーセル(アイキャッチ画像のカルーセル)
<?php echo do_shortcode(‘[cool-posts-carousel]’); ?>
<?php echo do_shortcode(‘[cool-posts2-carousel]’); ?> (2個目のカルーセル)
■自由画像カルーセル(広告など自由画像のカルーセル)
<?php echo do_shortcode(‘[cool-images-carousel]’); ?>
2)投稿や固定ページ及びテキストウィジェットでの表示は
・記事カルーセル → [cool-posts-carousel] [cool-posts2-carousel]
・画像カルーセル → [cool-images-carousel]
テキストウィジェットでショートコード利用する場合は、functions.phpに次の1行を追加してください。
add_filter('widget_text', 'do_shortcode');
※Ver.12以降は記述済みですので、追記の必要はありません。
ショートコードの[ ]は、全角で表示しています。設置は半角の[ ]への変更が必要です。
カルーセル表示設定例
テキストウィジェットにショートコードを記述して表示させています。

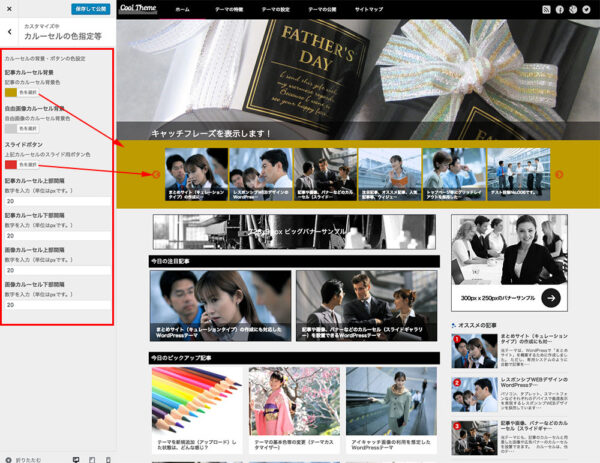
カルーセルの背景色等を設定する
カルーセルの色や上下の間隔は、テーマカスタマイザーの「カルーセルの色指定等」で行います。

「Coolweb Beauty Carousel」での追加機能
カルーセルで表示する投稿タイトルの背景色を変更できるように、旧プラグインに機能を追加しています。









コメントを残す