プラグインの設定
ウィジェットを投稿や固定ページで利用するには、「Page Builder by SiteOrigin」プラグインを追加インストールし有効化します。
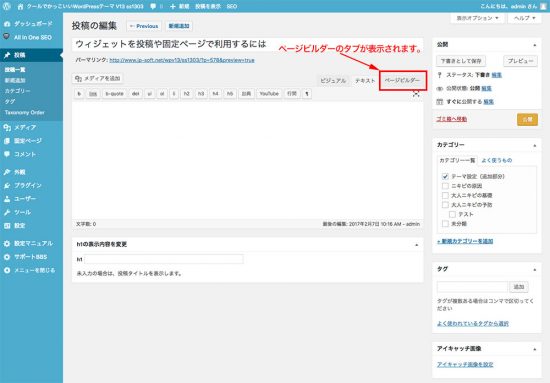
プラグインを有効化して、投稿の新規追加や投稿編集を開くと下図の様に、ページビルダーのタブが表示されます。

入力済みの投稿等の下部に、ウィジェットを追加する場合
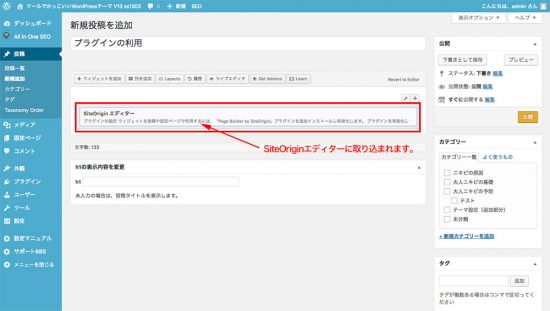
既入力の文章等がある場合に、「ページビルダー」のタグをクリックすると、

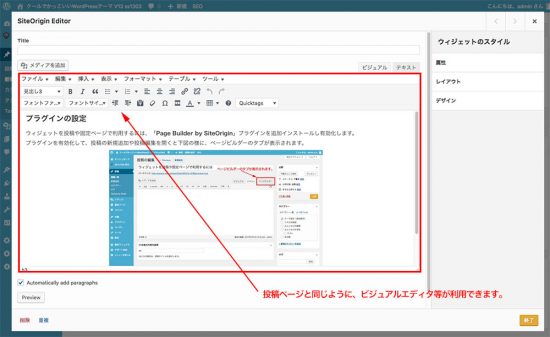
取り込まれた文章等を編集しようとすると、
「SiteOrigin_Widget_Editor_Widgetウィジェットを利用するにはSiteOriginウィジェットのバンドルのインストールが必要です。ウィジェットをインストールしたら、このページを保存して再度読み込み、ウィジェットの使用を開始します。」
と表示されますので、インストールして進めて下さい。
入力した内容は、クリックすると編集できます。

ウィジェットを追加する
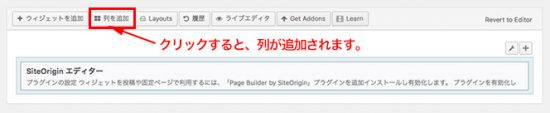
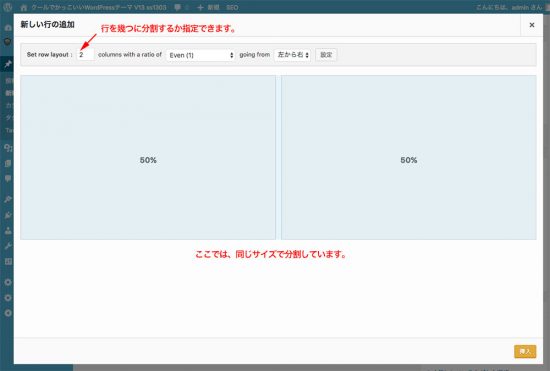
上記の行内にウィジェットを追加することもできますが、新たに行を追加してウィジェットを追加設定することもできます。

例としてパーツウィジェット02を設定してみます。

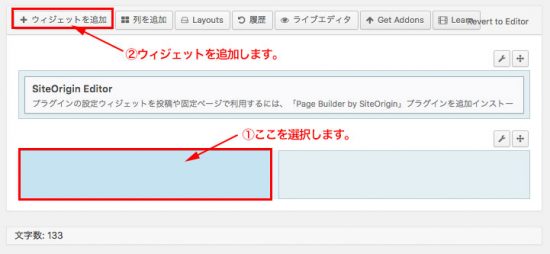
「ウィジェットを追加」をクリックして、ウィジェットを追加します。

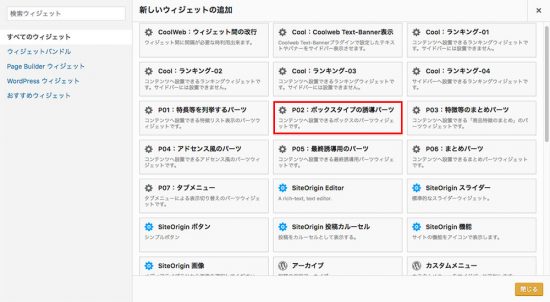
ウィジェットの中から、「P02:ボックスタイプの誘導パーツ」をクリックします。

「ライブエディタ」のボタンをクリックすると、プレビューしながら設定できます。

(当サイトのウィジェットサンプルを設定した固定ページの例)
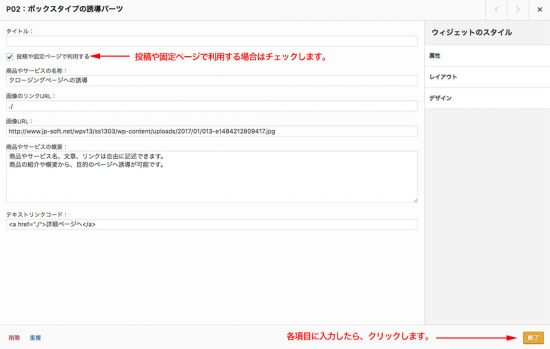
下図は、ウィジェットの入力例です。

「ライブエディタ」では、下図のように表示されます。

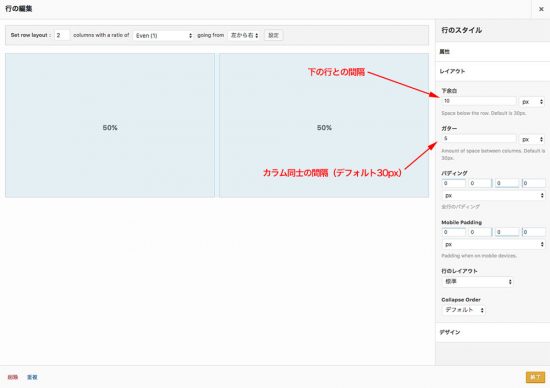
位置と間隔の微調整
表示されるウィジェット同士の間隔や、下部との間隔を調整することができます。

下図を参考に調整してみてください。

上図のように、カラム同士の間隔を少なく調整すると、次の様に変更されます。

その他、「Page Builder by SiteOrigin」にはいろんな機能があります。次の動画が参考になるかも!?









コメントを残す