2018年5月末に公開した「クールでかっこいいWordPressテーマシリーズ Ver.15」の特長や利用法にについての解説です。全体の特長については、販売サイトで確認できますので、ここでは利用するテーマを絞って解説することにします。
ブログなど幅広く利用できるテーマは、WP1550テーマ

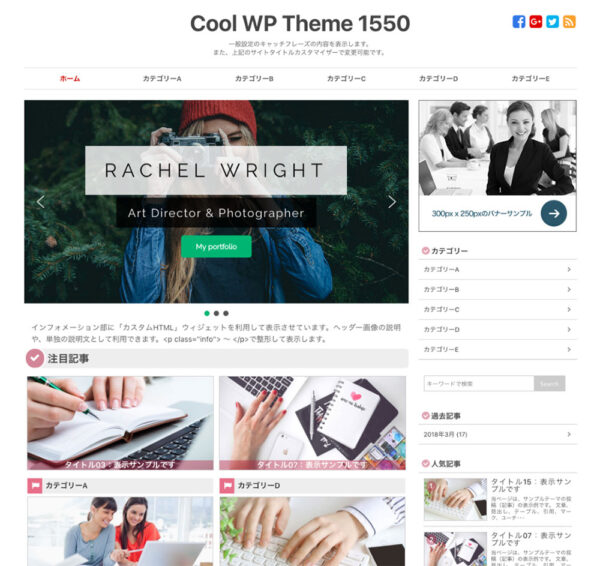
管理人(テーマの作成者)の勝手な判断なのですが、当サイトでも利用している「WP1550テーマ」がどんなサイトでも利用できて導入しやすいのではと思っています。
まずは、機能についてご紹介します。
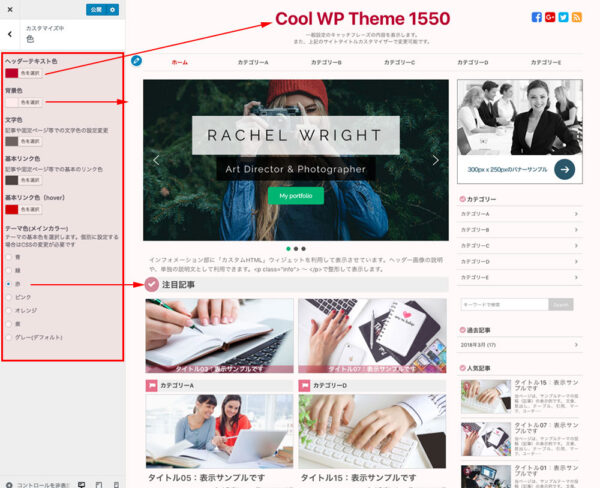
サイトの色設定

サイトの色設定については、基本色は青・緑・赤・ピンク・オレンジ・紫・グレーの7色から選択できます。その他、ヘッダーテキスト、背景、文字色等をカスタマイザーで設定できます。
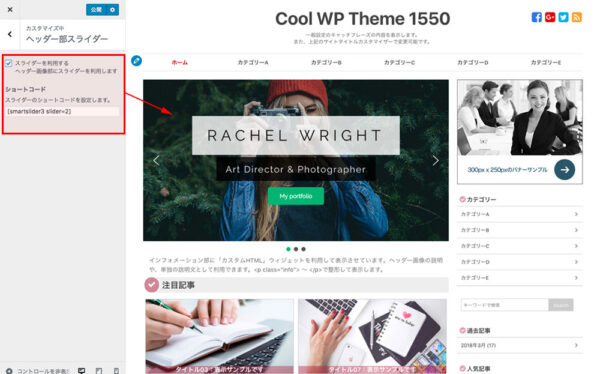
ヘッダー画像の設定とスライダーへの変更


ヘッダー画像のサイズについては、特に指定はありません。2カラム選択の場合は、幅800px以上で作成してアップロードすると自動でフィットします。
また、スライダープラグイン等の利用で、ヘッダー画像を簡単に「スライダー画像」に変更することができます。
上図は、「Smart Slider 3」プラグインを利用してみました。
プラグインで作成したスライドの「ショートコード」を設定するだけで、ヘッダー画像がスライダーに変更できます。
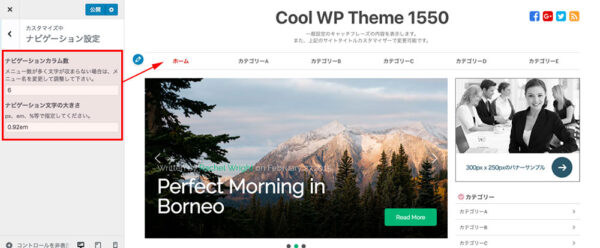
ナビゲーションメニューの設定

ナビゲーションメニューは、第2階層まで対応しています。メニューの数と文字サイズをカスタマイザーで指定できます。
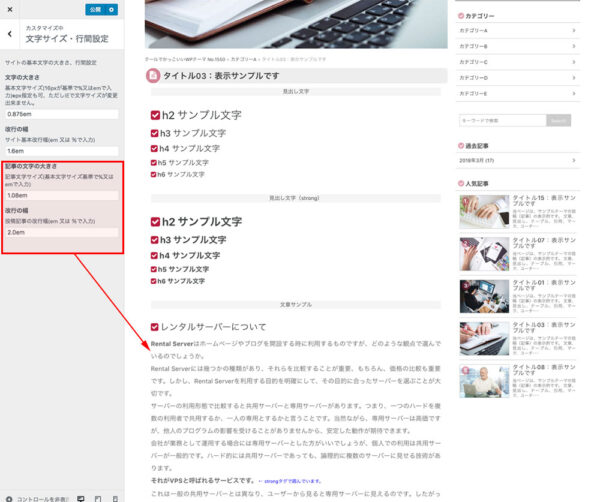
文字サイズと改行の幅

サイトの基本の文字サイズ・改行幅とは別に、記事を読みやすくするために記事については基本とは別に文字サイズ・改行幅を指定できます。
指定した文字サイズに応じで、見出し等のサイズも変化します。
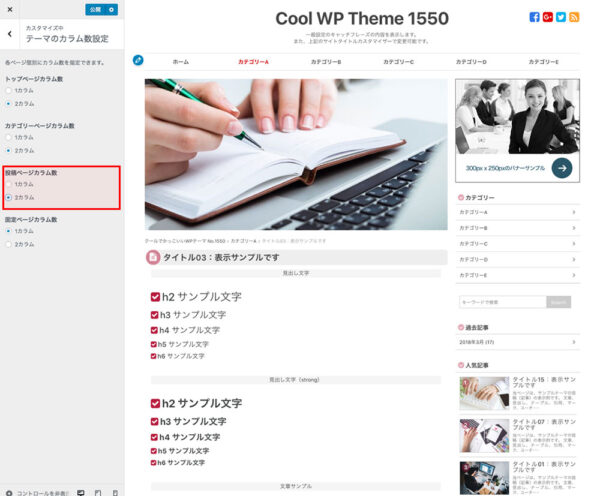
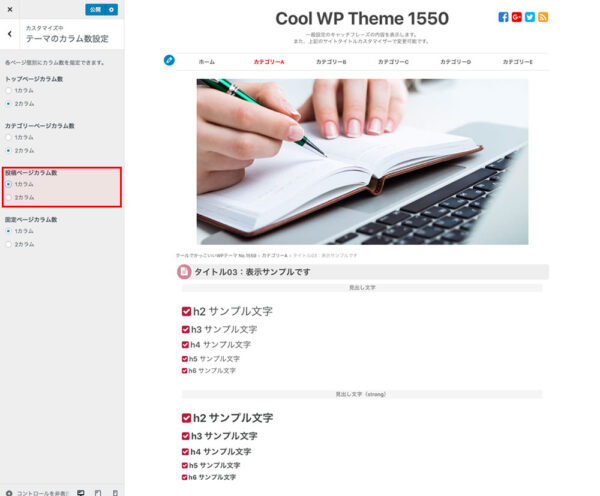
各ページのカラム数を指定する

テーマによって異なりますが、「くーるでかっこいいシリーズ」では、各ページのカラム数を個別(ないしは全体)で指定できます。
WP1550テーマは、各ページ個別に2カラム・1カラムを選択できます。

コンテンツ・サイドバー・フッターのウィジェットを設定する
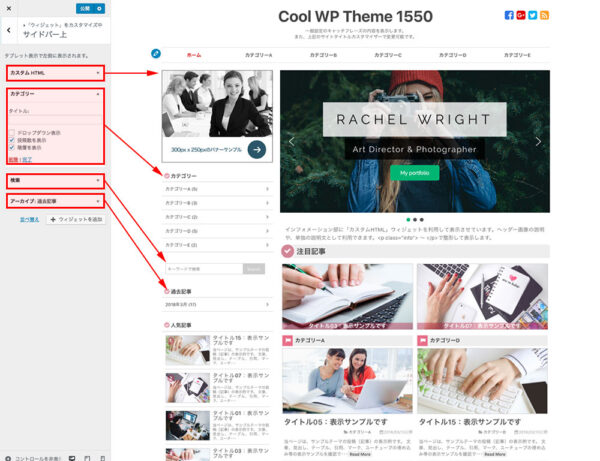
コンテンツ部分・サイドバー・フッター等の表示は、ウィジェットを配置して表示させます。表示・非表示や配置の変更など、カスタマイザーで簡単に設定可能です。
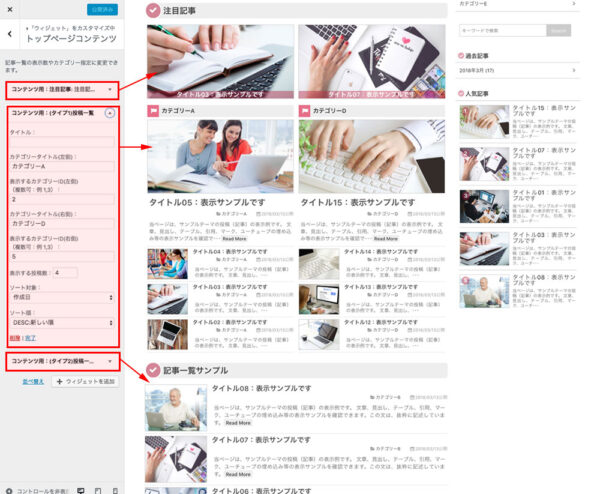
コンテンツ部のウィジェット

テーマ付属のコンテンツ用のウィジェットには「コンテンツ用:(タイプ1)投稿一覧」「コンテンツ用:(タイプ2)投稿一覧」「コンテンツ用:横並び広告表示」「コンテンツ用:注目記事」があります。
サイドバーのウェジェット

サイドバーに設置出来るウィジェットは、WordPressシステムで提供されるウィジェット(カテゴリー等)の他、「サイドバー用:カテゴリー毎記事表示」「サイドバー用:ピックアップ記事」「サイドバー用:人気記事」「サイドバー用:最近の記事」があります。
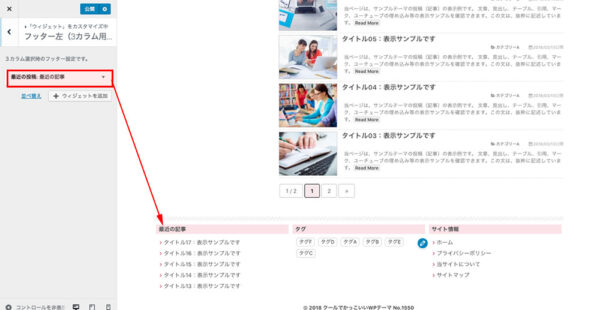
フッターのウィジェット

フッターに設置できるウィジェットは、WordPressシステムで提供されるウィジェット(カテゴリー等)のほか、サイドバー用のウィジェットも利用可能です。
パーツやランキングウィジェットプラグインを利用する
「クールでかっこいいWordPressテーマ Ver.15」では、パーツとランキング用のウィジェット集をプラグインとして添付しています。「Widgets On Pages」プラグインを利用すると、以下のサンプルのように「ショートコード」で投稿や固定ページで自由にパーツやランキングのウィジェットを利用できます。
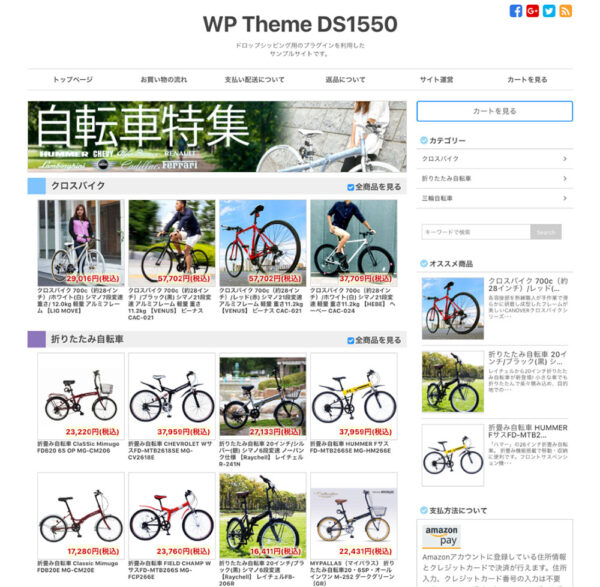
もしもドロップシッピング用のサイトに簡単カスタマイズできます

「クールでかっこいいWordPressテーマ Ver.15」に添付される、「ドロップシッピングプラグイン」を利用すると、次のサイトのようにカスタマイズが簡単にできます。









コメントを残す