「クールでかっこいいWordPressテーマ」シリーズをインストールしたデフォルトの状態では、ナビゲーションがサンプルの様には表示されていません。
(既存のサイトと新規に作成したサイトでは、表示が異なる場合があります。)
サンプルサイトのように表示させるには、ナビゲーションメニューを作成する必要があります。
下記の手順にしたがって、ナビゲーションを作成してください。
ナビゲーションの新規作成
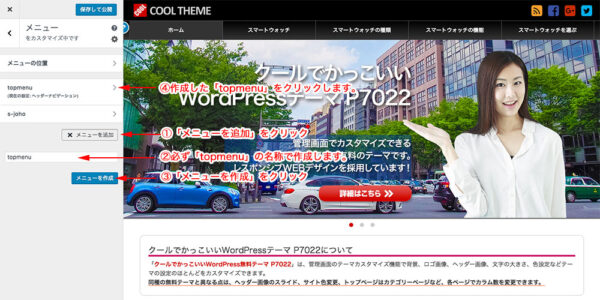
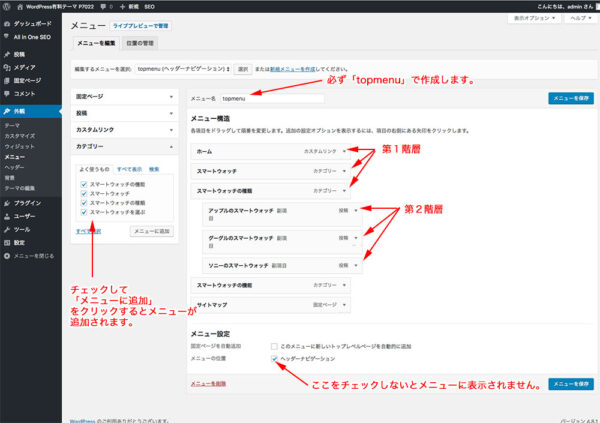
管理画面のテーマカスタマイザーで、「メニュー」をクリックします。下図のように表示されますので、必ず「topmenu」というメニュー名で作成してください。
(下図は、2つのメニューを作成した状態です。最初に作成するときは、topmenu等のメニュー一覧は表示されていません。)

ナビゲーションメニューの項目設定
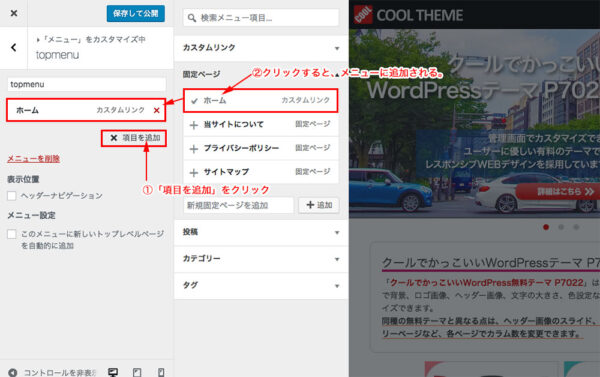
上記で新規作成した「topmenu」のタブをクリックして、メニューの項目を設定します。メニューの項目は、「カスタムリンク」がありますので、自由に作成することができます。
第一階層のメニューは、後述の「ナビゲーション設定」で設定する「ナビゲーションカラム数」に合わせます。

下図は、サンプルサイトで設定しているナビゲーションメニューの例です。
メニュー階層は2階層までサポートしています。3階層以上を作成すると、表示が崩れますのでご注意下さい。
なお、ヘッダーのナビゲーションメニューに表示させるには、必ず「表示位置」のチェックが必要です。

管理画面のメニューでナビゲーションを作成する
館ル画面の「外観」ー「メニュー」でも、ナビゲーションメニューを作成できます。
テーマカスタマイザーより快適に動作するので、管理人はこちらで作成しています。

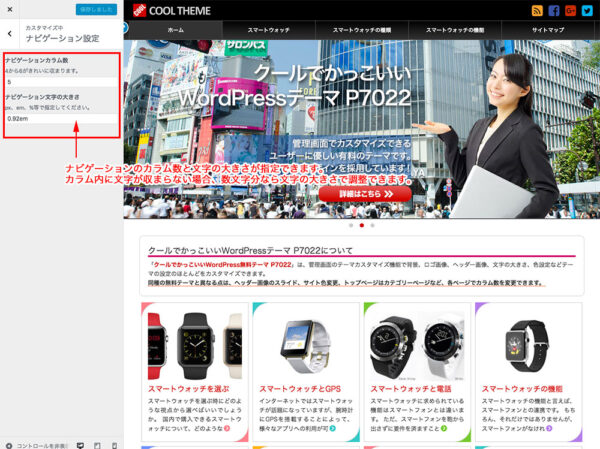
ナビゲーションメニューの個数や文字の大きさを指定する
ナビゲーションメニューの個数は、作成するサイトによって異なるものです。当シリーズのテーマでは、ナビゲーションの個数とメニューの文字の大きさをカスタマイザーで簡単に変更可能です。