「クールでかっこいいWordPressテーマ 7022・7032」のテーマを中心に、ヘッダー画像の設定を説明しています。
ただし、当テーマだけでなく他のテーマや今後公開するテーマにも十分参考になります。
F7022、P7022テーマのヘッダー画像設定
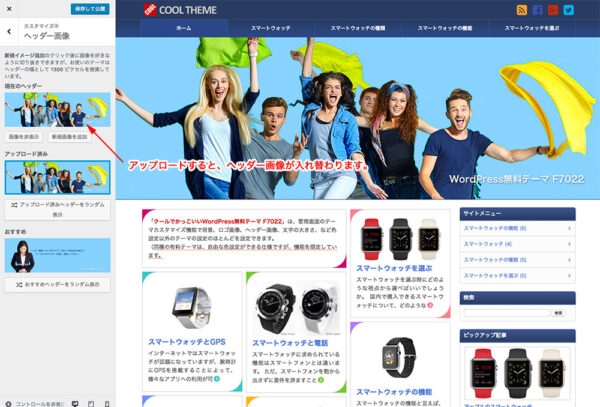
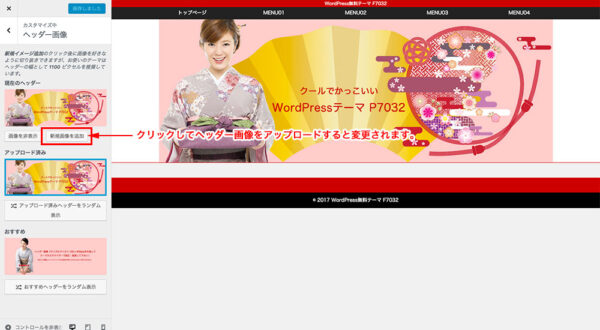
ヘッダー画像の設定
管理画面のテーマカスタマイザーに移動して、「ヘッダー画像」をクリックします。
デフォルトでは、テーマに添付しているヘッダー画像が表示されています。サンプルのヘッダー画像の大きさも記述していますので、参考にしてください。

新しい画像をアップロードすると、ヘッダー画像が入れ替わります。

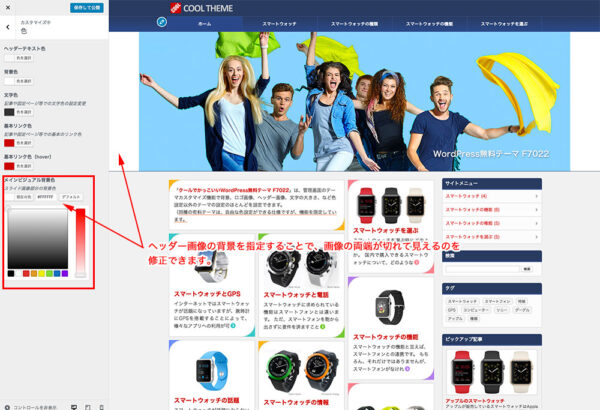
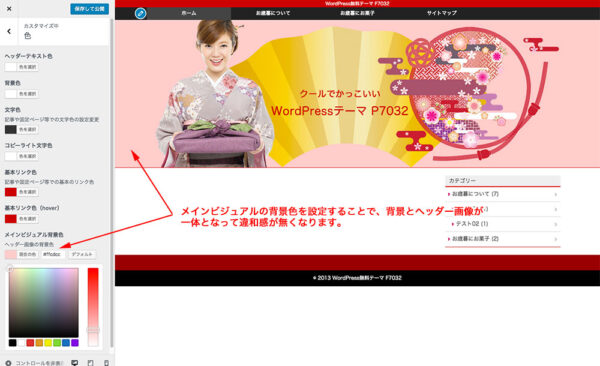
ヘッダー画像の背景色変更
ヘッダー画像を設定した時点では、画像の両端が切れた状態に表示されます。
「メインビジュアル背景色(ヘッダー画像の背景色)」をヘッダー画像に合わせると、上図のようにヘッダー画像が違和感なく表示されます。

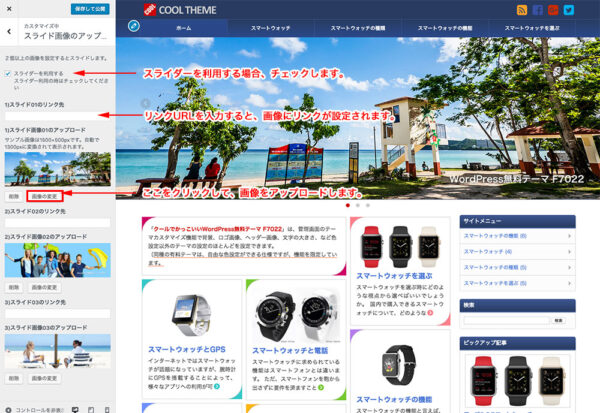
P7022有料テーマのスライダー画像設定
有料のP7022テーマは、ヘッダー画像をスライドさせることができます。
スライドの設定は、テーマカスタマイザーの「スライド画像のアップロード」をクリックします。なお、スライド画像はヘッダー画像と同じサイズで作成してください。
スライドには個別にリンク設定ができます。ただし、アフィリエイトタグの設定は自己責任でお願いします。

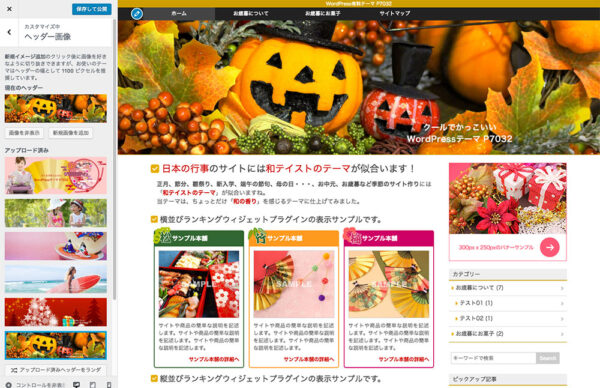
F7032無料テーマのヘッダー画像設定
7022テーマと同様に、管理画面のテーマカスタマイザーに移動して、「ヘッダー画像」をクリックして変更します。

色設定で、メインビジュアルの背景色をヘッダー画像に合わせると、違和感なくヘッダー画像が表示されます。

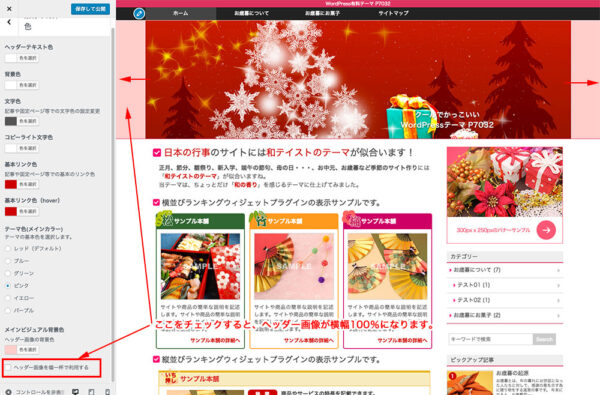
P7032有料テーマの追加機能
有料のP7032テーマには、無料テーマF7032に無い機能があります。
テーマカスタマイザーの「色」設定の最下部の「ヘッダー画像を幅一杯で利用する」をチェックすると、画面の横幅一杯にヘッダー画像を表示できます。
F7022、F7032にも同じ機能を追加しました。
ただし、P7022はスライダー表示との関係でこの機能はありません。

横幅100%で表示するヘッダー画像は 1800x500px(自由な大きさにも対応)で作成します。その場合は、文字は中心の1200px内に収めてください。
スマホ表示で画像が小さくなりすぎないように、左右をカットして表示させているのが理由です。