Converter for Mediaプラグインとは?
サイトに使用している画像(jpegなど)を軽量化して表示速度を改善するためにWebP対応をするとき「Converter for Media」プラグインが便利です。
WebPとは何か
WebPとはGoogleが開発している画像フォーマット形式です。
WebPを用いるメリットとしては
- 表示速度を改善できる
- 画像サイズを軽量化できる
- 表示速度を改善することでSEOに有利
メリットは大きいのですが、非対応のブラウザがあること、ひとつひとつ変換するには手間がかかり過ぎるなどのデメリットもあります。
そんなデメリットを一気に解決してくれるのが「Converter for Media」プラグインです。
「Converter for Media」プラグインが、一括また自動でWebPに変換し、非対応のブラウザにはJPEGなどの元のファイル形式で表示してれます。
これは、利用するしか無いでしょう!
Converter for Mediaのインストールと有効化

まず、インストール前に画像圧縮プラグイン(EWWW Image Optimizer等)を利用している場合は削除しておきましょう。
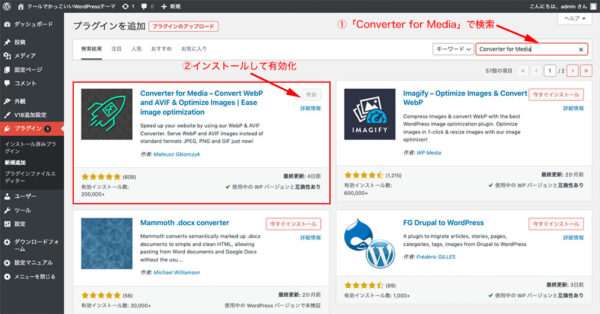
WordPressの管理画面から、プラグインの「新規追加」を選択し、下図のように「Converter for Media」を検索して表示させます。
プラグインを確認して、「有効化」ボタンをクリックして下さい。
Converter for Mediaプラグインの設定
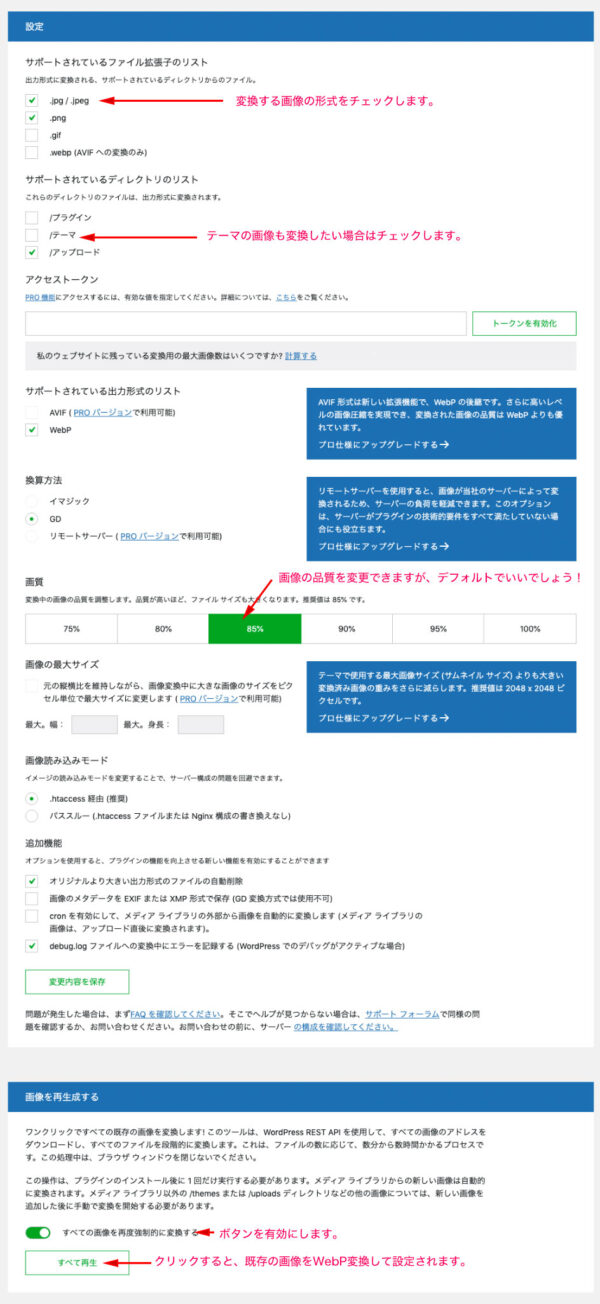
管理画面の「設定:−「Converter for Media」をクリックすると、下記の「Converter for Media」設定画面が表示されます。
英語表記なので、分かりやすいようにChromeの翻訳機能を利用して日本語化してみましょう。
画面の右側にプラグインがどの様に作動するのか説明がありますので、和訳してみましょう。
画像をメディア ライブラリに追加すると、画像は自動的に変換され、別のディレクトリに保存されます。画像は、選択した変換方法を使用して変換されます。プラグインをインストールしたら、[すべて再生成] ボタンを使用してすべての画像を一度に変換する必要があります。
ブラウザーが画像ファイルをダウンロードしようとすると、サーバーは AVIF 形式をサポートしているかどうかを確認します (プラグイン設定で有効になっている場合)。その場合、ブラウザは元の画像に相当するものを AVIF 形式で受け取ります。AVIF をサポートしていないが、WebP 形式をサポートしている場合、ブラウザは元の画像と同等のものを WebP 形式で受け取ります。ブラウザーが WebP または AVIF をサポートしていない場合は、元の画像が読み込まれます。これは、すべてのブラウザーを完全にサポートすることを意味します。

設定画面はデフォルトのチェックが入っていますので、変更、追加の必要は無いでしょう。
Converter for Mediaプラグインで画像の再生成

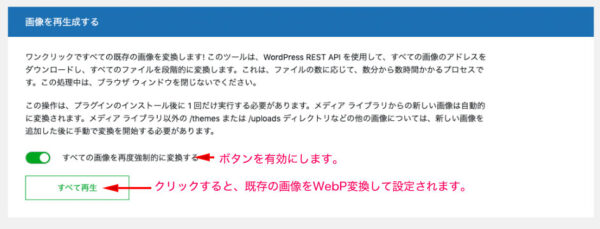
前述で「プラグインをインストールしたら、「すべて再生成ボタンを使用してすべての画像を一度に変換する必要があります。」とありましたので、最下部の「Force convert all images again」のボタンを有効にして、「Regenerate All」をクリックします。
変換が終了したら設定は終わりです。
新たに記事等で利用する画像は自動的にWebP形式に変換されます。
WebPへ変換されているか確認する

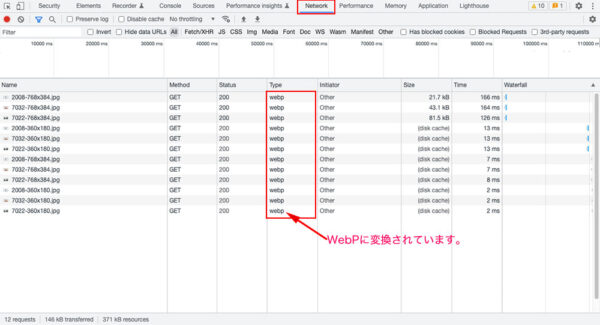
画像がWebPに変換されているか確認してみましょう。
Chromeの「デベロッパーツール」を起動して、確認します。
管理人はiMACを利用しているので、上記のような表示になります。
表示速度の確認とまとめ
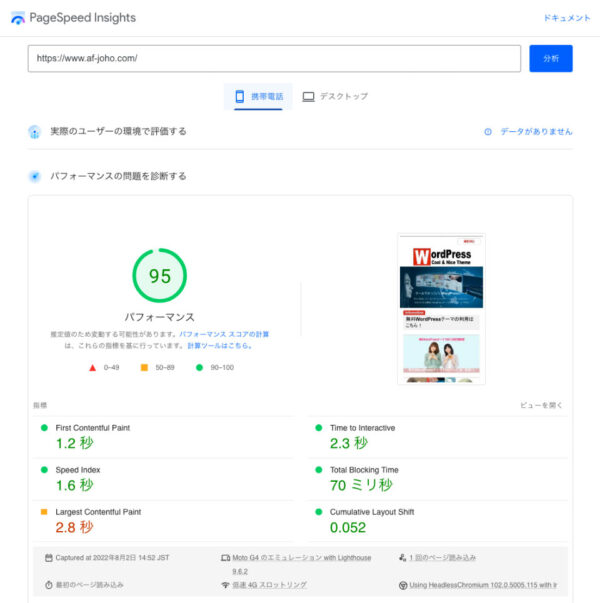
さて、「Converter for Media」プラグインを利用した当サイトの表示スピードは?
Googleの「PageSpeed Insights」を利用して調べてみましょう。

大きな画像を利用しているのですが、十分な表示スピードですね。
SEO的にも是非利用したいプラグインです。









コメントを残す