JavaScriptは読み込みが始まると読み込みが完了し実行されるまで、次の読み込みが行われません。
つまり、JavaScriptの読み込みは表示時間に少なからず影響します。
それに反して、スタイルシートは読み込みが複数同時に行われるし、読み込みの途中でも他のファイルを読み込むことができるようです。
特に、WordPressでは、<?php wp_head(); ?> に複数のプラグインがJavaScriptを吐き出しますので、表示時間に影響することが考えられます。
しかし、ほとんどの場合JavaScriptを最後に読み込ませても表示上問題が発生することはありませんので、フッターに移動することで対処可能です。
そこで、登場するのがJavaScriptをフッターに移動するプラグイン JavaScript to Footerです。
プラグインのインストール
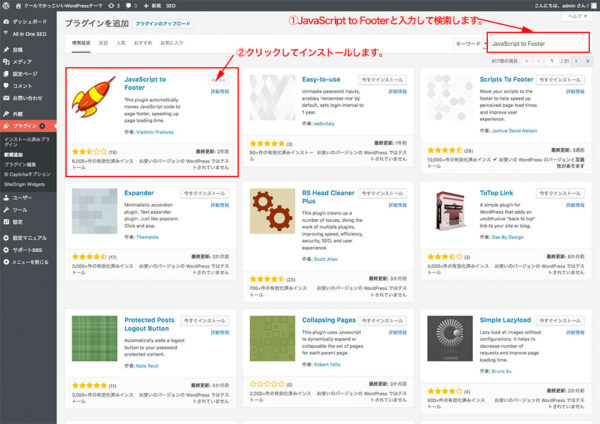
管理画面から、「JavaScript to Footer」を検索して、インストールします。

「有効化」するだけで、JavaScriptがフッターに移動します。
<?php wp_footer(); ?> にJavaScriptが吐き出されていることが確認できます。
次は、「クールでかっこいいWordPressテーマ Ver.12」でプラグインを利用した例です。
<script type='text/javascript' src='http://www.jp-soft.net/wpv12/1250/wp-includes/js/jquery/jquery.js?ver=1.12.4'></script> <script type='text/javascript' src='http://www.jp-soft.net/wpv12/1250/wp-includes/js/jquery/jquery-migrate.min.js?ver=1.4.1'></script> <script type='text/javascript' src='http://www.jp-soft.net/wpv12/1250/wp-content/themes/a1250/js/myscript.js'></script> <script type="text/javascript" src="http://www.jp-soft.net/wpv12/1250/wp-content/plugins/coolweb-slider/js/my-slide.js"></script>








コメントを残す