「クールでかっこいいWordPressテーマ Ver.17」の機能を組み込んだ最新版の無料テーマ「F8012」を公開しました。
自由なカラム変更や追加ウィジェット、簡単色変更機能などを追加する子テーマ(有料ですが廉価です^^)も公開しました。
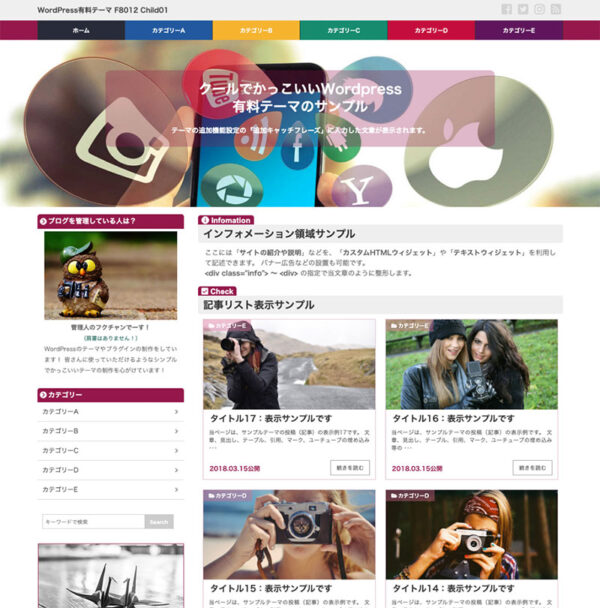
WordPress無料テーマ f8012 サンプルサイト
次の画像をクリックすると、サンプルサイトを表示しますので、動作を確認できます。

子テーマを追加するとサイトテーマに合った色を選択することができます。

WordPressテーマ P8012の特長
下記は、WordPressテーマP7042の特長です。
- レスポンシブWEBデザインのテーマです。
- ヘッダー画像にはパララックス効果を持たせています。
- サイトは2カラム固定で、フッターは1カラムと3カラムを選択できます。子テーマの追加でサイトの1または2カラムを自由選択せきます。
- サイドバーの位置は、左右を選択できます。
- ナビゲーションは表示個数は自由に変更できます。
- コンテンツやサイドバーは管理画面でウィジェットを設定して表示させます。
- サイト色は固定です。子テーマを追加で6色表示が可能です。
WordPressテーマ「F8012」が利用するプラグイン
サンプルのように表示させるために必要なプラグインがあります。
| プラグイン | 機能 |
|---|---|
| Breadcrumb NavXT | パンくずリストを作成 |
| WP-PageNavi | ページ送りナビゲーションの作成 |
その他、SEOやサイト作成を便利にするプラグインがあります。
利用する場合は、当サイトの「WordPressのプラグイン」のページを参照してください。
WPテーマ「F8012」の設定
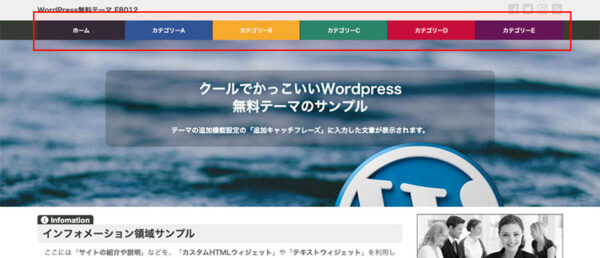
WPテーマ「F8012」のヘッダーナビゲーション

WP無料テーマ「F8012」のナビゲーションメニューは、サンプルの様に自動でメニュー背景色が設定されます。
ナビゲーションメニューは管理画面のメニューで作成しますが、必ず「header-navigation」の名称で作成してください。
また、「メニューの位置」で、ヘッダーナビゲーションにチェックが必要です。
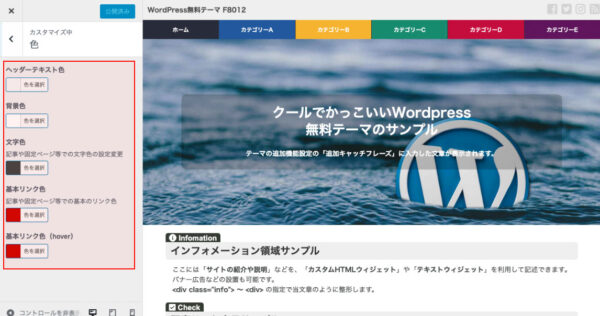
WP無料テーマ「F8012」の背景色・リンク色等で設定
WordPress無料テーマ「F8012」はカスタマイザーで背景色・リンク色・テキスト色等の変更設定ができます。
(テーマ設定直後は背景色が未設定ですので、カスタマイザーで一度は設定して下さい。)

無料テーマでは、サイト色は固定です。サイト色の変更はCSSにて行うことは可能です。
WP無料テーマ「F8012」のヘッダー画像の変更
WP無料テーマ「F8012」のヘッダー画像は、カスタマイザーで「新規画像を追加」するとで変更できます。
パララックス効果を採用しているため、表示されるヘッダーの高さより大きい高さ(厳密には高さの比)が必要です。
カスタマイザーで「1800 × 1200 ピクセル」の画像が例示されますが、サンプルで利用している画像の大きさです。
※もちろんサンプルより小さい画像でも表示は荒くなりますが問題なく表示します。
ただし、画像を圧縮したり画質を落とさないと容量が大きくなり表示速度に影響しますのでご注意ください。
次のページが参考になります。
https://www.af-joho.com/manual-2017-03/
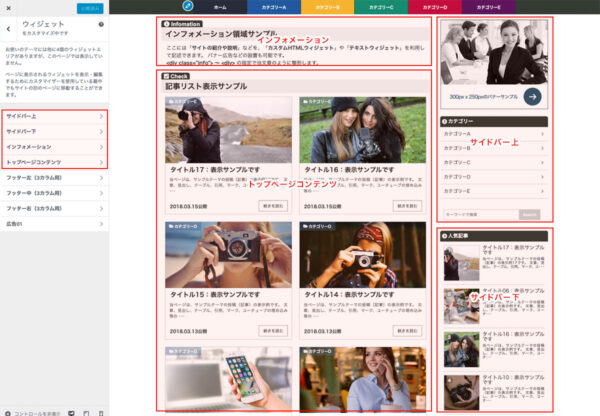
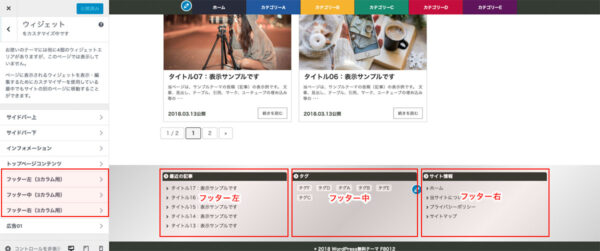
WP無料テーマ「F8012」のウィジェット追加・設定


WP無料テーマ「F8012」は、トップページコンテンツ、サイドバーそしてフッターについてはウィジェットを追加・設定することで表示するようになります。
例えば、サンプルの記事一覧は「コンテンツ用:投稿一覧(2列カード型)」ウィジェットで。表示数だけを10に設定しています。
カテゴリーIDを設定すると、設定したカテゴリーのみを表示します。
もちろん、表示順の指定も可能です。
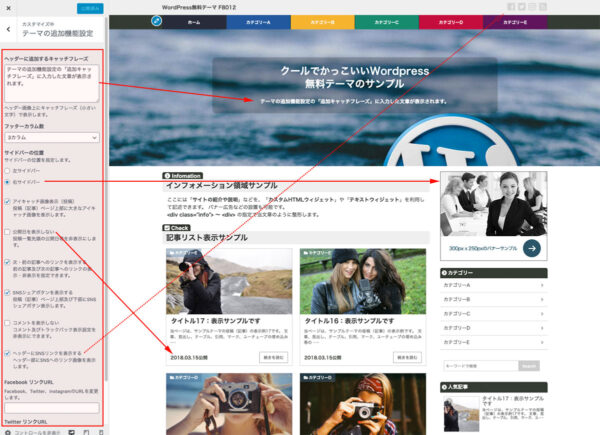
WP無料テーマ「F8012」の追加機能設定
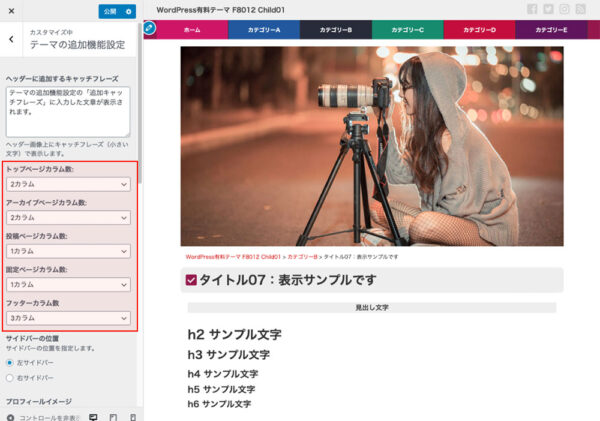
WP無料テーマ「F8012」のサイドバー位置、フッターカラム数、アイキャッチ画像表示などの追加機能設定を行います。

「前後ページへのリンク」「SNSシェアボタンの表示」については、このページの下部の表示と同じです。チェックを外すと非表示になります。
WP無料テーマ「F8012」の広告設定
WP無料テーマ「F8012」にも予め広告設定が可能なように「広告用ウィジェット」を用意しています。
当サイトのように、記事一覧の中にフィード広告を表示させることができます。なお、表示位置は管理画面でウィジャット領域をクリックすると説明書きがあります。

※フィード広告の作成についてはアドセンスのサイトで確認してください。
投稿ページで、記事の途中に表示させる場合は、「Advanced Ads」プラグインが便利です。下記の記事が参考になると思います。
→ https://www.yokashina.com/site/wp/advanced-ads/
WordPress無料テーマF8012の入手
下記フォームに必要事項を記入の上、送信いただくと、メールにてダウンロード詳細をお送りします。
[f70ldd_entry_form form_id=”3348″]
WordPress子テーマ「P8012」で追加される機能
WP無料テーマ「F8012」をインストールした状態で、子テーマ「P8012-Child01」をインストールして有効化してください。 WP無料テーマ「F8012」に下記の機能が追加されます。
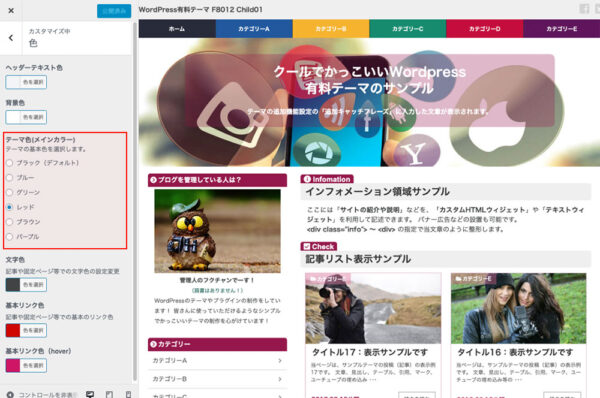
カスタマイザーで簡単色変更
WordPress無料テーマ「F8012」はサイト色固定ですが、WordPress子テーマ「P8012」はカスタマイザーで簡単に色変更ができます。

各ページのカラム数を指定可能に
トップページ、アーカイブページ、投稿ページ、固定ページについて、1カラムと2カラムを選択できます。
※サンプルページは、投稿と固定ページを1カラムで表示させています。

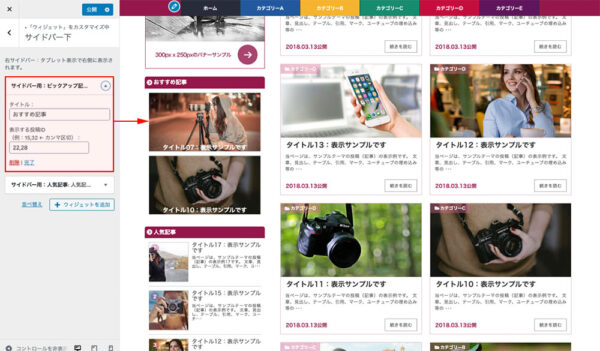
注目記事等のウィジェットを追加
注目記事(コンテンツ用)、ピックアップ記事(サイドバー用)、画像付プロフィール(サイドバー用)などのウィジェットを追加しています。
注目記事、ピックアップ記事ウィジェットは、訪問者に読んでもらいたい記事などを目立たせる効果があります。

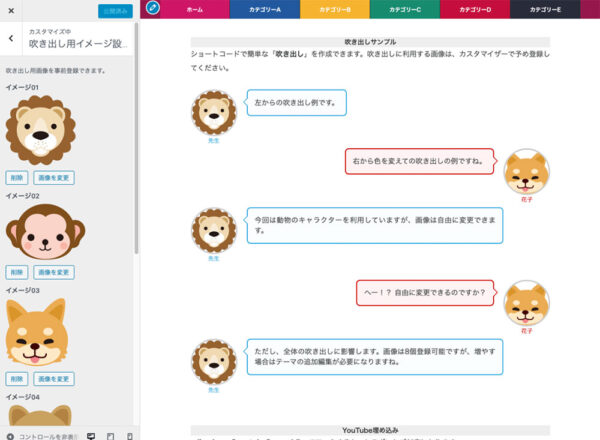
簡単に吹き出しが作れます!
子テーマ「P8012」には、ショートコードで簡単に「吹き出し」が利用出来る機能を追加しました。

吹き出しに利用する画像は、カスタマイザーで予め登録しておきます。画像は番号(例えば01)で指定して表示させます。
表示は。投稿や固定ページで下記の様に「ショートコード」で指定します。
[bln_left color=”blue-waku” img=”01″ name=”名前”]ここに文章[/bln_left]
(右から吹き出し)
[bln_right color=”red-waku” img=”02″ name=”名前”]ここに文章[/bln_left]
※[ ]は全角で表示しています。利用する場合は必ず半角に変更して利用してください。
colorは「blue-waku」「red-waku」「green-waku」「pink-waku」「purple-waku」「white-waku」が指定できます。画像はカスタマイザーで登録した番号です。
名前については自由に登録できます。
WordPress子テーマF8012の入手
※WP無料テーマF8012が無いと動作しないのでご注意ください。
クールでかっこいいWordPressテーマ P8012
PC&スマートフォンサイト対応(Download版)
2,000円(税込)


※画像は商品イメージです
WordPress Ver.5.x対応
レスポンシブWEBデザインテーマ P8012
マニュアル : 当サイトに掲載
ご購入は、「テーマ利用規約」及び「テーマをご購入前の注意事項」 を熟読の上お申し込みください。









コメントを残す